How to create Dev Protocol Dapp (1/3)
はじめに permalink
みなさん、こんにちわ
今回は、Dev Protocolで用意されているライブラリを使って、3回に分けて簡単なDappを作成したいと思います
作成するDappは、Dev Protocolでトークン化されているOSSプロジェクトのクリエイターを一覧を表示させてから、そのクリエイターのトークンを表示させてステーキングできるものを作ろうと思います
- STEP01: 開発環境の用意
- STEP02: Data Viewerからクリエイター一覧を取得する
- STEP03: dev-for-appsでクリエイター情報を取得する
- STEP04: 一覧ページをコーディングする
STEP01: 開発環境の用意 permalink
まずは開発環境を用意しましょう。このチュートリアルのサンプルコードをGithubに用意したのでこちらを使っていきます。
git clone https://github.com/kazu80/tokener-find.git -b sample-code-v1.5.2cloneが終わったらnpmを実行してください
cd tokener-find
npm installその後、下記コマンドを実行するとローカル環境でデモサイトが立ち上がります
npx webpack
npx webpack serve今回作成するアプリケーションの概要 permalink
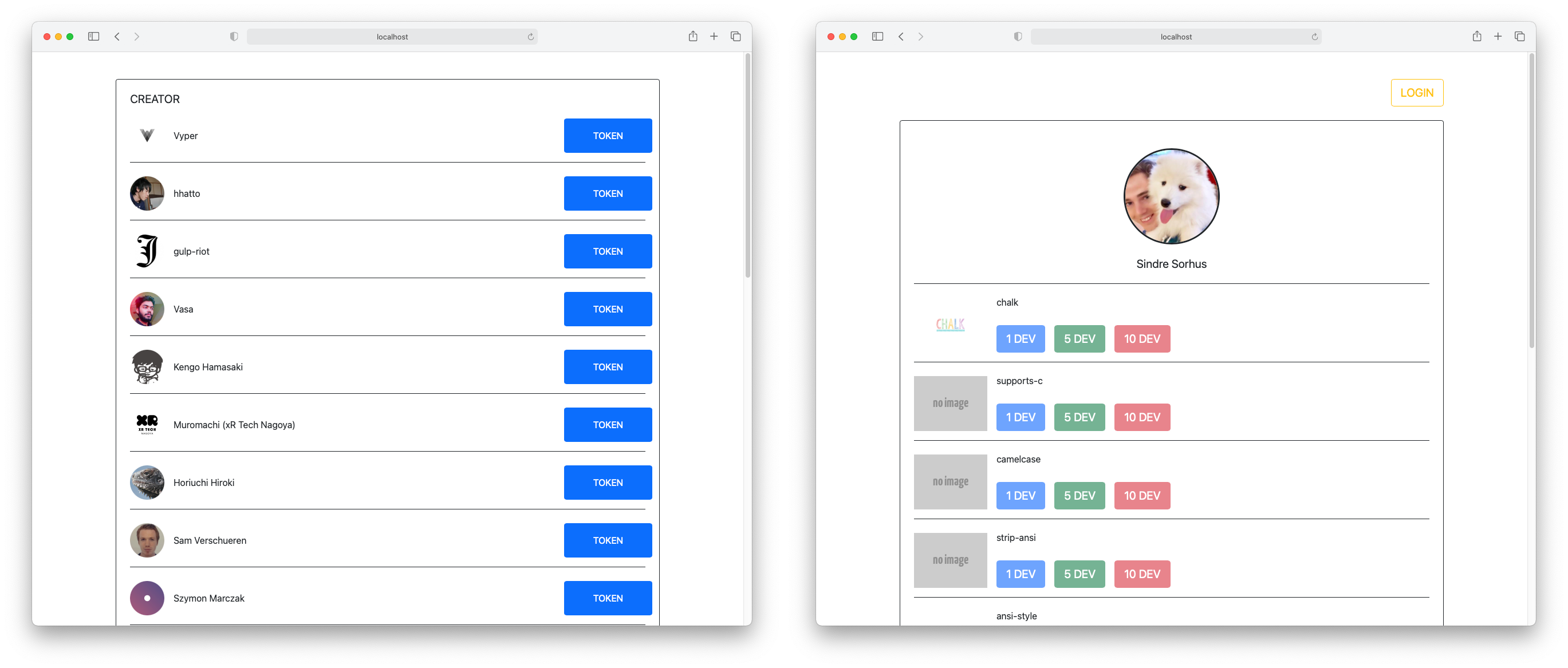
全体ページ構成としては、以下の2ページとなっております
- クリエイター一覧ページ
- クリエイターの詳細ページ
クリエイターの詳細ページでは、所持しているトークンの表示と、トークン選んでステーキングすることができます

※ cloneしたサンプルコードのsrcディレクトリの直下にあるhtmlファイルがこの画面になります
※ 実際に動いている様子をみたい場合は、こちらから確認することもできます
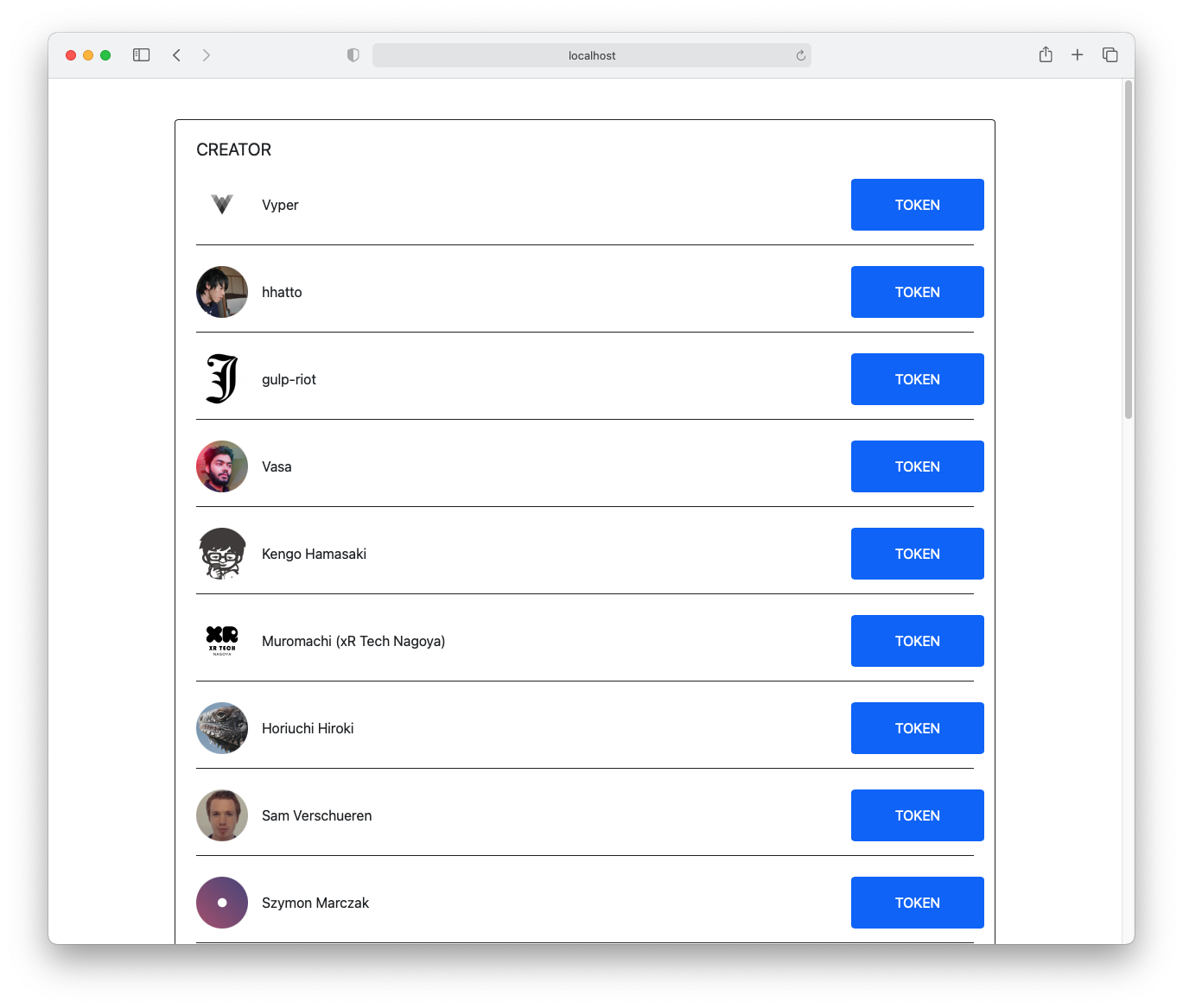
第1回目の今回はクリエイター一覧ページを作成していきたいと思います
クリエイター一覧ページの作成 permalink
Dev ProtocolではOSSプロジェクトがトークン化されているため、クリエイターの一覧を取得するためには、全てのトークンをAuthor名フィルタリングして取得する必要があります。
STEP02: Data Viewerからクリエイター一覧を取得する permalink
トークン情報はData Viewerから取得することができます。
Data Viewerについては、リンク先のドキュメントを参照してください
下記のエンドポイントとクエリでクリエイターの一覧情報が取得できます
// エンドポイント
https://api.devprotocol.xyz/v1/graphql
// クエリ
query Properties {
property_meta(distinct_on: author) {
property
}
}fetchを利用してクリエイターの一覧情報を取得してみましょう
const response = await fetch("https://api.devprotocol.xyz/v1/graphql", {
method: "POST",
headers: {
"X-Requested-With": "xhr",
"Content-Type": "application/json",
},
body: JSON.stringify({
query: `
query Properties {
property_meta(distinct_on: author) {
property
}
}
`,
}),
});
const json = await response.json();
// 取得したクリエイターの配列を変数に入れておきます
const allCreatorInfo = json.data.property_meta;習得したデータは以下のようなJSON形式になっています
{
"data": {
"property_meta": [
{
"author": "クリエーターのアドレス"
},
...
]
}
}STEP03: dev-for-appsでクリエイター情報を取得する permalink
Data Viewerで取得できるのはクリエイターのアドレスだけです。一覧ページでは、クリエイターの名前や画像も使いたいので、dev-for-appsからそれらの情報を取得します
dev-for-appsとは、クリエイター情報やトークン情報などを取得するためのAPIになります。
下記のようにURLを作成してGETリクエストします
https://dev-for-apps.azureedge.net/accounts?address="クリエイターのアドレス"fetchを利用してクリエイターの情報を取得してみましょう
const query_params = new URLSearchParams({
address: "クリエイターのアドレス",
});
const response = await fetch("https://dev-for-apps.azureedge.net/accounts?" + query_params, {
method: "GET"
});
const info = await response.json();
// 取得したクリエイター情報を変数に入れておきます
const creatorInfo = info[0]習得したデータは以下のようなJSON形式になっています。
[
{
"name": "名前",
"portrait": {
"url": "プロフィール画像URL",
...
},
...
}
]dev-for-apps APIでは、これ以外にもさまざまな情報が取得できますが、ここでは一覧ページで使用するもの以外は省略しております。
STEP04: 一覧ページをコーディングする permalink
取得したデータを使って、クリエイター一覧ページコーディングしてみましょう
以下に続くサンプルコードを全て src/assets/ts/main.ts に記載するとクリエイター一覧が表示されます
window.addEventListener("load", async () => {
// Data Viewerからクリエイター一覧を取得してくる
for (const info of await getAllCreatorInfo()) {
// dev-for-appを使用してクリエイター情報を取得する
const creatorInfo = await getCreatorInfo(info.author);
if (!creatorInfo) {
continue
}
// クリエイター情報を表示するHTMLの作成
const div = document.createElement('div');
div.innerHTML = `
<article class="row mt-4 mb-3">
<div class="col-10 d-flex align-items-center">
<img class="rounded-circle me-3" src="${creatorInfo.portrait.url}" alt="creator image" width="60" height="60" style="object-fit: contain">
<p class="fs-6">${creatorInfo.name}</p>
</div>
<a href="tokens.html?creator=${info.author}" class="col-2 d-flex align-items-center justify-content-center btn btn-primary">TOKEN</a>
</article>
`;
const creatorInfoHTMLElement = div.firstElementChild;
// クリエイター情報を追記するタグを取得
const creatorsHTMLElement = document.getElementById("creators");
// 追加する
creatorsHTMLElement.appendChild(creatorInfoHTMLElement);
}
});ここからのコードは、上記のコードの下に追記するか、別ファイルで用意してImportする形でもよいです
async function getAllCreatorInfo() {
const response = await fetch("https://api.devprotocol.xyz/v1/graphql", {
method: "POST",
headers: {
"X-Requested-With": "xhr",
"Content-Type": "application/json",
},
body: JSON.stringify({
query: `
query Properties {
property_meta(distinct_on: author) {
author
}
}
`,
}),
});
const json = await response.json();
return json.data.property_meta;
}async function getCreatorInfo(creatorAddress) {
const query_params = new URLSearchParams({
address: creatorAddress,
});
const response = await fetch("https://dev-for-apps.azureedge.net/accounts?" + query_params, {
method: "GET"
});
const info = await response.json();
if (!info[0] || !info[0].hasOwnProperty('portrait') || !info[0].portrait) {
return
}
return info[0]
}ここまでコーディングと、少しの修正を加えると以下のようなページが完成します
完成版のソースコードは、以下より確認できますので参考にしてみてください
https://github.com/kazu80/tokener-find/tree/master/src
まとめ permalink
今回は、Dev Protocolに用意されている、2つのライブラリを使ってトークンを所持しているクリエイター情報の取得と、クリエイターの名前や画像などの詳細情報を取得することをしました
次回は、クリエイターの詳細画面を作成していきたいと思います
🌈 この記事はお役に立ちましたか?
今後より良いコンテンツをお届けしていくために、ぜひご質問やフィードバックなどいただけると幸いです🌱
▶ フォーラムはこちら
- Dev Protocol は全てOSSとして公開しています。ぜひIssueやPRを送ってください📢 時にバウンティがあります。
▶ Dev ProtocolのGitHubはこちら
- Dev Protocol の改善提案(DIP)プロセスも公開されています。ぜひコメントをお待ちしています🌟
▶ DIPはこちら