Data Viewerを使ってOSS一覧を取得する方法
Data Viewerを使ってOSS一覧を取得する方法
背景 permalink
Dev ProtocolにOSSが登録されたらTwitterにツイートする機能を作成しましたので、コードを用いて紹介しようと思います。
概要 permalink
Dev ProtocolのData Viewerを使用すると、Dev Protocolに登録されているOSSの一覧を取得することができます。これを利用して新規に登録されたOSSをフィルタリングして取得します。
プログラムからツイートするためには、Twitter APIを使用します。Twitter APIを使用するためにはTwitter Developerに登録が必要になります。下記のサイトを参考にさせていただきました。
参考にさせてもらったサイト
プログラムは、実行すると値の取得からツイートするまでのフローを実行するようにします。これをサーバ等のcrontabで15分毎に実行されるように設定します
プログラム環境について permalink
node環境でプログラミング言語は、javascript moduleを使っていこうと思います。
Data ViewerからOSS一覧を取得する permalink
Data ViewerからDev Protocolに登録されているOSS一覧を取得することができます
Data Viewerとは、DevProtocolのトークン情報を取得するためのGraphQLになります。
下記のエンドポイントとクエリでDev Protocolに登録されているOSSの一覧が取得できます
// エンドポイント
https://api.devprtcl.com/v1/graphql
// クエリ
query Properties {
property_authentication(limit: 3, order_by: {block_number: desc}) {
authentication_id
property
property_meta {
name
}
}
}fetchを利用して情報を取得してみましょう
const response = await fetch("https://api.devprtcl.com/v1/graphql", {
method: "POST",
headers: {
"X-Requested-With": "xhr",
"Content-Type": "application/json",
},
body: JSON.stringify({
query: `
query Properties {
property_authentication(limit: 3, order_by: {block_number: desc}) {
authentication_id
property
property_meta {
name
}
}
}
`,
}),
});
const json = await response.json();
const listsOSS = json.data.property_meta;習得したデータは以下のようなJSON形式になっています
{
"data": {
"property_authentication": [
{
"authentication_id": "foo/bar",
"property": "0x0123456789012345678901234567890123456789",
"property_meta": {
"name": "foo"
}
},
...
]
}
}Twitter APIを利用してツイートする permalink
NodeからTweetするのに大変便利なライブラリがあるのでそれを利用します
$ npm install twitter詳しくはライブラリのドキュメント を見ると良いのですが、以下のように使います
const client = new twitter({
consumer_key : "xxxx",
consumer_secret : "xxxx",
access_token_key : "xxxx",
access_token_secret : "xxxx"
});
// Tweetする
client.post('statuses/update', {status: text},
(error, tweet, response) =>
{
if (!error) {
console.log(tweets);
}
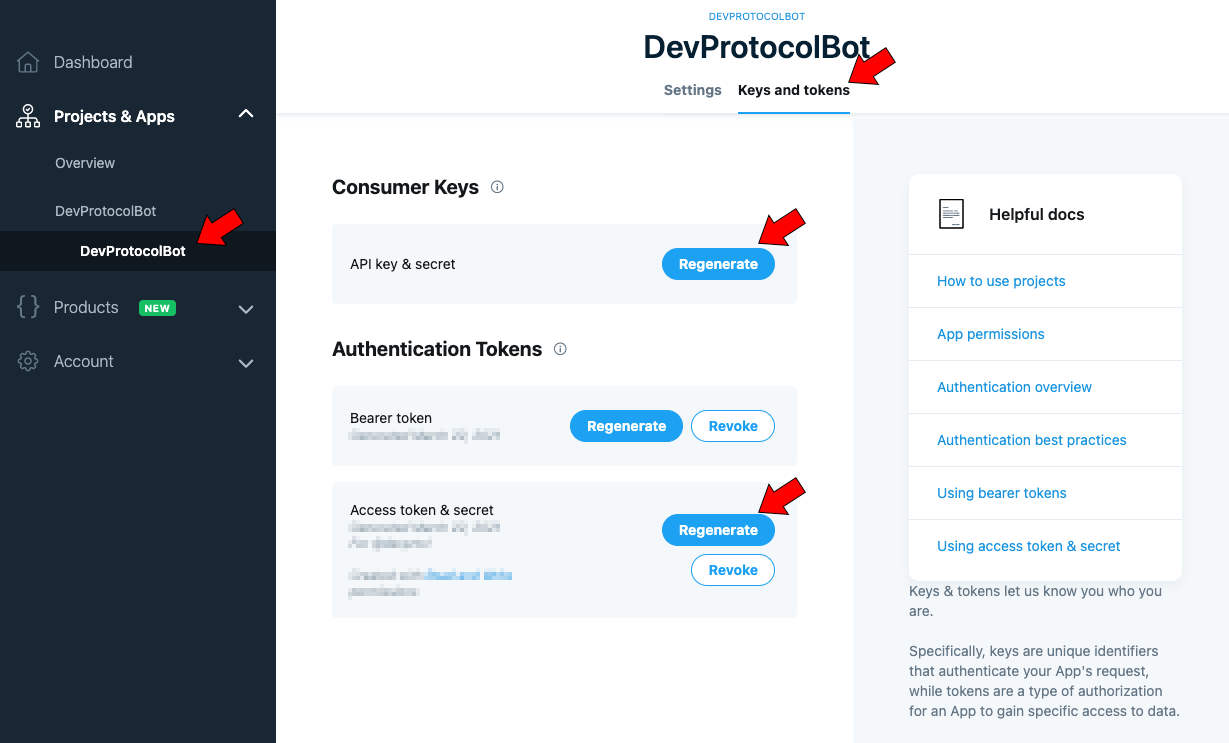
});customer_keyやaccess_token_keyなどはTwitter Developer Portalから取得します

コーディング permalink
上記を参考にコーディングしたものがこちらになります。
javascript moduleを使っているのでファイル名は、 index.mjs になります
import path from "path"
import fs from 'fs'
import twitter from "twitter"
/**
* nodeでfetchを使えるようにする
*/
import fetch from "node-fetch";
/**
* javascript moduleは、__dirnameが使えないので似ているものを用意する
*/
const dirname = path.dirname(new URL(import.meta.url).pathname)
/**
* Tokenなどは.envファイルに用意しておくことにする
* .envファイルは、dotenvで読み込む
*/
import dotenv from 'dotenv'
dotenv.config({ path: dirname + '/.env'});
/**
* 一度送信した情報を記録するためのファイル
*/
const sendListFilePath = dirname + '/data/tweet.json';
/**
* mainの処理
*/
async function main() {
const client = getClientTwitter(
process.env.consumer_key,
process.env.consumer_secret,
process.env.access_token_key,
process.env.access_token_secret
);
const jsonObject = JSON.parse(fs.readFileSync(sendListFilePath, 'utf8'));
try {
for ( const info of await getAllAuthenticationProperties()) {
// 二重送信を防止する
if (jsonObject[info.property] === 'send') {
continue;
}
const tweet = getTweetArticle(info.property_meta.name, info.authentication_id, info.property);
const postResult = await postTweet(client, tweet);
jsonObject[info.property] = "send";
}
} catch (e) {
console.error(e);
}
fs.writeFileSync(sendListFilePath, JSON.stringify(jsonObject));
}
/**
* ツイート文面の作成
*/
const getTweetArticle = (name, authentication_id, address) => {
return `
Welcome ${name} 🎉✨
Patrons can now support ${authentication_id} by staking DEV on Stakes Social.
Click the link below to get started 👍
https://stakes.social/${address}
`
}
/**
* Twitter Clientの作成
*/
const getClientTwitter = (customer_key, customer_secret, access_token_key, access_token_secret) => {
return new twitter({
consumer_key : customer_key,
consumer_secret : customer_secret,
access_token_key : access_token_key,
access_token_secret : access_token_secret
});
}
/**
* Twitter Clientを利用してツイートする
*/
const postTweet = (client, text) => {
return new Promise((resolve, reject) => {
client.post(
'statuses/update',
{
status: text
},
(error, tweet, response) =>
{
if (!error) {
resolve(tweet);
} else {
reject(error);
}
}
);
})
}
/**
* DataViewerから承認されたOSS一覧を取得する
*/
export const getAllAuthenticationProperties = async () => {
const response = await fetch(
"https://api.devprtcl.com/v1/graphql",
{
method: "POST",
headers: {
"X-Requested-With": "xhr",
"Content-Type": "application/json",
},
body: JSON.stringify({
query: `
query Properties {
property_authentication(limit: 3, order_by: {block_number: desc}) {
authentication_id
property
property_meta {
name
}
}
}
`,
}),
}
);
const json = await response.json();
return json.data.property_authentication;
};
// main関数の実行
main().then(() => {
console.log('end');
});プログラムは下記のように実行できます
$ node index.mjsこちらは実際にBOTからツイートされたものです
Welcome vasa-develop/cross-asset-swap 🎉✨
— Dev Protocol (@devprtcl) March 24, 2021
Patrons can now support vasa-develop/cross-asset-swap by staking DEV on Stakes Social.
Click the link below to get started 👍[https://t.co/mwgRebCkdg](https://t.co/mwgRebCkdg)
Crontabを設定して定期実行する permalink
上記のプログラムをサーバなど実行環境にアップロードして、crontabを設定すると完成になります。
*/15 * * * * /home/foo/.nvm/versions/node/v14.15.4/bin/node /home/foo/index.mjsまとめ permalink
いかがでしたでしょうか、DataViewerを使うことでDev Protocolで所持してアセットの情報などを取得することができます。アセットの他にも、アカウント、マーケット、ポリシーなどの情報が取れます。また次回これらの情報を使った簡単なDappを紹介できたらと思います。
🌈 この記事はお役に立ちましたか?
今後より良いコンテンツをお届けしていくために、ぜひご質問やフィードバックなどいただけると幸いです🌱
▶ フォーラムはこちら
- Dev Protocol は全てOSSとして公開しています。ぜひIssueやPRを送ってください📢 時にバウンティがあります。
▶ Dev ProtocolのGitHubはこちら
- Dev Protocol の改善提案(DIP)プロセスも公開されています。ぜひコメントをお待ちしています🌟
▶ DIPはこちら